서핏(surfit)같이 유저의 new tab을 가로채보자
웹서비스를 제공하는 스타트업이라면 브라우저를 열자마자 자신의 서비스로 곧바로 redirect되었으면 하는 생각이 있을 것이다.
진짜 리텐션은 몰라도 단순 유저 재접속 횟수를 늘리는데에는 이것만큼 좋은게 없다. (외부 장표에 넣을 마사지된 데이터 읍읍...)
그래서 과거 네이버는 죽일 기세로 "시작 화면을 네이버로 등록하시겠습니까?"를 묻곤하였다. 요새도 그런가? (네이버 안 씀)
여기서는 chrome extension을 설치한 사용자에 한해서 브라우저를 열 때 특정 페이지를 보여주도록 하는 기능을 다뤄보겠다.
국내 기업 중 Surfit이 이 기능을 잘 활용하고 있고 해외의 사례로는 daily.dev를 들 수 있다.

(이 두 서비스 모두 extension을 설치하도록 잘 유도하고 있는데, 이건 UX에 관련된 이야기므로 일단 넘어가자)
어떻게 함?
사실 하는 방법 자체는 그렇게 어려울 것이 없다.
// manifest.json
{
// ...omitted
"chrome_url_overrides": {
"newtab": "newTab.html"
}
}
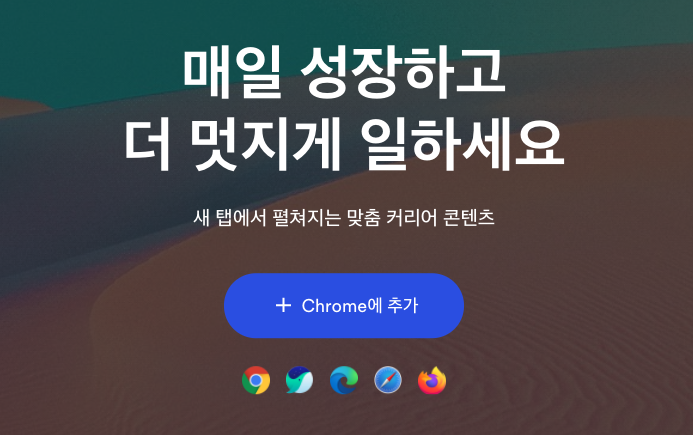
익스텐션을 빌드해서 올려보면 다음과 같은 창을 확인할 수 있고, newTab이 적용된 것을 볼 수 있다.

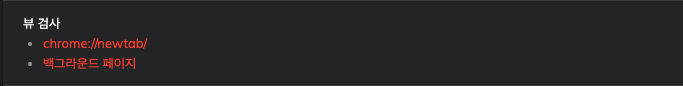
newtab을 가로채는 extension의 세부 정보를 크롬 설정에서 확인해보면 다음과 같이 chrome://newtab이 있는 것도 확인할 수 있다.

문제는 자동화다
문제는 이 뉴탭이란 녀석은 extension에 얹혀가는 녀석이라는 것이다.
그래서 newTab을 빌드하고 -> extension을 빌드하고 -> newTab빌드 결과물을 extension 빌드물에 복붙하는 과정을 거쳐야 하는데
이를 당연히 자동화해야겠다는 생각이 든다.
우선은 간단히 npm script 부분에 post build 커맨드로 빌드 후 cp 명령어로 통해서 복사하는 식으로 처리하였다.
시간이 많으면 bash shell을 직접 짜보는 것도 나쁘지 않을지도?
나만 발생한 문제
vite로 React를 번들링해서 올려보려고하면, 다음과 같이 js가 로드되지 않는 것을 확인할 수 있다.
알고보니 생성한 index.html에 base가 없어서 최상위 경로에서 에셋을 찾고 있더라.

import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
export default defineConfig({
plugins: [react()],
base: "./", // 상대경로로 곧장 위를 바라보도록 수정
});
ref)