WebGL이란 무엇인가?
WebGL은 3D를 그리기 위한 도구가 아니다.
WebGL이란 벡터 객체를 개별 픽셀값으로 raterization하는 라이브러리이다.
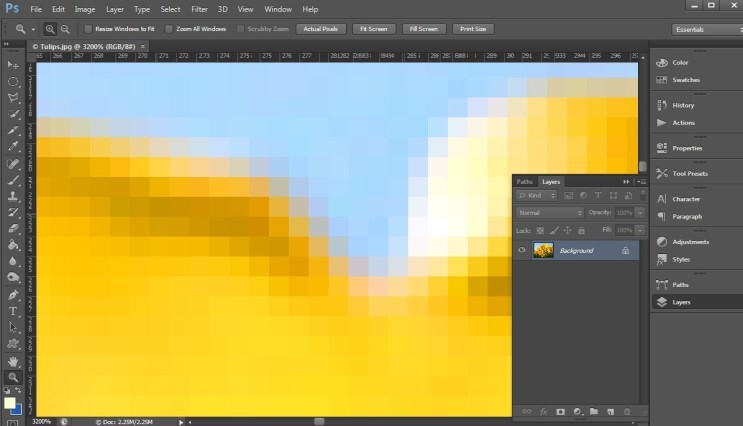
raterization라 함은 포토샵에서 많이 들어보았겠지만, 연속적인 값을 밭갈퀴로 긁듯이 픽셀로 만드는 것을 의미한다.
우리가 흔히 말하는 '화질구지'도 연속적인 벡터값을 raterization한 후 크게 확대해서 발생하는 일이다.

WebGL의 표준 관리는 Khronos Group에서 하고 있어서 webgl 스펙을 다음 링크에서 확인할 수 있다.
webgl 스펙 : https://www.khronos.org/registry/webgl/specs/
webgl과 별개로 opengl 관련 위키도 제공하고 있어 명확한 개념 이해에 유용한 정보가 많다. https://www.khronos.org/opengl/wiki/Main_Page
WebGL 관련 용어들 (Shader, Rendering Pipeline, ...)
- 쉐이더(Shader)
컴퓨터 그래픽스 관련 용어로, 렌더링 효과를 계산하는데 쓰인다. 그러니까 색조, 채도, 밝기 대비를 주관하고 이를 조작하여 블러 효과, 크로마키 등 다양한 조작을 할 수 있다. 쉽게 말해서 색 채우고 예쁘게 꾸미고 특수 효과도 주는 그런 것이다.
- 쉐이딩 언어들
HLSL -> DirectX에서 제작
GLSL -> OpenGL에서 제작 OpenGL Shading Language.
CG -> NVIDIA에서 제작
- Rendering Pipeline
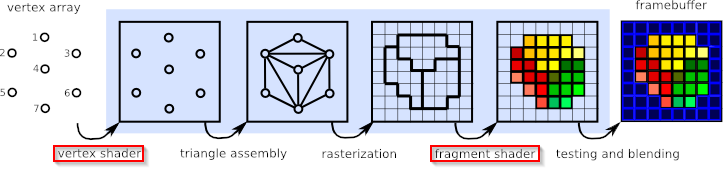
Rendering Pipeline이란 3D 그래픽을 렌더링할 때 WebGL이 실행하는 일련의 단계이다. 렌더링 파이프라인은 GPU 처리 장치에서 실행된다. 아래 그림에서 살펴볼 수 있듯 WebGL에서는 두 가지 Shader가 있다. vertex shader, fragment shader가 그것이다.

- vertex shader (버텍스 쉐이더, 정점 쉐이더)
버텍스 정보에 수학적인 연산을 해서 물체에 효과를 주는 쉐이더이다.
버텍스에 입힐 수 있는 다양한 정보들(좌표, 색상, 텍스처, 조명 등)을 데이터로 가져와 변환한다.
이러한 데이터를 VBO(vertex buffer object)라 한다. 이 VBO를 가져와 버텍스에 입히게 된다.
- fragment shader (프래그먼트 쉐이더)
rasterization shader는 각 픽셀을 렌더링하여 최종 픽셀 출력 색상을 결정한다. 색을 입힌다고 보면 된다.
antialias가 비활성화된 경우 픽셀마다 실행된다.
canvas에 대해서는 필자의 글을 참고하면 좋다. https://darrengwon.tistory.com/640
HTML5 Canvas 생성 및 그리기
캔버스 튜토리얼 이 튜토리얼은 canvas 요소를 사용하여 2D 그래픽을 어떻게 그리는지 기초부터 설명합니다. 예제들을 통하여 캔버스로 할 수 있는 것이 무엇인지 알려주며, 바로 사용할 수 있도
darrengwon.tistory.com
* 병렬 컴퓨팅을 위해 webGL을 활용하고 싶다면?
CUDA(엔비디아가 GPU를 다루기 위해서 만든 병렬 컴퓨팅 플랫폼) 혹은 OpenCL(Open Computing Language, 병렬 컴퓨팅 프레임워크)와 달리 WebGL은 병렬 프로그래밍 표준이 아니다. 따라서 GPU 아키텍처의 이점을 얻으려면 관련된 작업을 WebGL 렌더링 파이프라인으로 변환해야 한다. 이 부분은 별도의 글에서 다루기로 한다.
ref)
https://webglfundamentals.org/webgl/lessons/ko/
three.js를 비롯하여 webgl에 대해서 전반적으로 설명하고 있는 곳이다! 매우 유용
WebGL Fundamentals
Learn WebGL from the ground up. No magic
webglfundamentals.org
https://www.khronos.org/opengl/wiki/Rendering_Pipeline_Overview
https://medium.com/trabe/a-brief-introduction-to-webgl-5b584db3d6d6
https://www.khronos.org/opengl/wiki/Main_Page