Programming Language/🟨 Javascript
DOM 구조화 : Range, Parsing, AST 그리고 에디터
DarrenKwonDev
2021. 11. 1. 21:01
Typed에서 구현한 Selector와 Range를 활용한 하이라이트 기능에 대해
대외비임 ㅎ
gatsby.js의 mdx의 사례
gatsby.js를 만지다보니 재미있는 점을 발견했다. mdx가 파싱되는 꼴을 보자.
const saltyDuckEgg = 'chinese preserved food product'
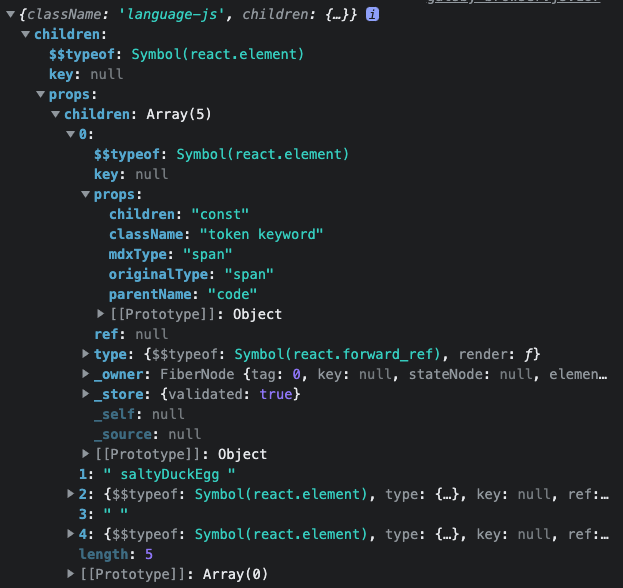
@mdx-js/react의 MDXProvider로 감싸고, prev 태그의 props를 출력하려고 보았을 때 아래와 같은 꼴을 하고 있다.

props: {
children: {
props: {
children: [
{props: children: ...},
{props: " saltyDuckEgg "},
{props: children: ...},
{props: " "},
]
}
}
}
최말단의 children들은 각각 "const", " saltyDuckEgg ", "=", " ", "'chinese preserved food product'"를 가지고 있다.
결론적으로, prev 내부 문자로서의 코드들을 적절하게 구조화한 것이다.
HTML DOM Parsing에 대해
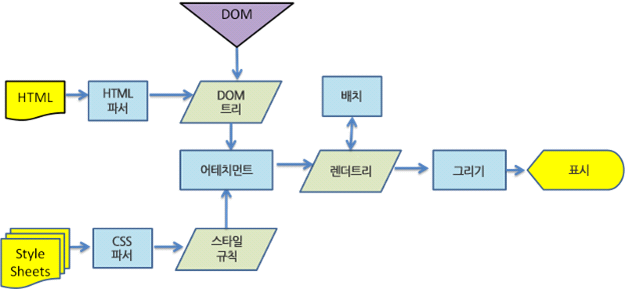
웹 사이트 network 요청이 오면 어째저째 다음과 같은 과정을 거쳐 브라우저에 표시된다고 알고 있다.
HTML -> DOM 트리 + CSS -> CSSOM -> Render Tree -> Layout -> Paint

그러나 여기서 알고 싶은 건 Parsing이다.
(이 과정은 bytes -> 문자화 -> 토큰화 -> 노드화 -> DOM 트리 완성)
그렇다면 에디터를 구현해야 한다면 어떻게?
reference)
https://yceffort.kr/2021/05/ast-for-javascript
Home
yceffort
yceffort.kr
원활한 콘텐츠 작성을 위한 에디터 개발기 - 오늘의집 블로그
오늘의집의 집들이, 노하우 에디터의 개발 과정을 소개합니다.
www.bucketplace.co.kr