chrome extension 만들기 (manifest v3 기준)
Chrome Developers
Build the next generation of web experiences.
developer.chrome.com
크롬 익스텐션을 만들기 위한 정보 소스들은 chrome developer 페이지에 존재한다.
여기에서 extension 부분 문서를 살펴보면 되는데, 생각보다 양이 컴팩트해서 한번 주욱 읽고 한 포스트에 정리해보고자 한다.
2021.01.19년 기준으로 Manifest 버전 3이 되었으니 해당 버전을 기준으로 작성합시다.
문서를 읽어보니 v3으로 바뀌면서 전까지 사용했던 background pages를 사용하지 않고, service worker를 사용하는 것으로 바뀌었다고 합니다. (In Manifest V3, the Chrome extension platform moves from background pages to service workers.)
서비스 워커는 브라우저가 웹 페이지가 아닌 별도의 백그라운드에서 실행하는 스크립트로, 마치 browser-native스러운 동작을 구현할 수 있습니다. 매우 좋군요 ㅎㅎ. 서비스 워커에 대한 자세한 설명은 링크를 참고하도록합시다.
서비스 워커: 소개 | Web Fundamentals | Google Developers
풍부한 오프라인 경험, 주기적 백그라운드 동기화, 푸시 알림(일반적으로 기본 애플리케이션을 요구하는 기능)이 웹에서 지원되고 있습니다. 서비스 워커는 이러한 모든 기능의 기술적 기반을
developers.google.com
여튼, 이 글의 목적은 크롬 익스텐션을 개발하는 것이니 다시 주제로 돌아오도록합시다.
chrome extension 컴포넌트는 웹 개발 기술을 기반으로 작성됩니다. 그러니까 HTML, CSS, JS겠죠.
그리고 이 컴포넌트들은 background scripts, content scripts, an options page, UI elements 그리고 그 밖의 다양한 로직으로 구성되어 있습니다.
-manifest.json : 익스텐션이 사용하는 스크립트로, 권한, 아이콘, 버전 명시 등 명세입니다. cra로 자주 사용한다면 눈에 익으실겁니다.
-background : 익스텐션이 브라우저의 이벤트에 반응하여 동작할 스크립트입니다. service worker죠.
-popup : 아이콘을 누르면 보이는 팝업창에서 사용하는 뷰와 로직입니다.
-option : 익스텐션 관리 페이지에서 설정을 누르면 보이는 페이지의 뷰와 로직입니다.
이렇게 말하면 감이 잘 안오니 실제로 만들어봅시다.
1. manifest.json 만들기
{
"name": "First Extension",
"description": "My first Chrome Extension!",
"version": "1.0",
"manifest_version": 3
}
여기에 추가적으로, action, icons, options_page 등의 key가 추가되어야 합니다. 이 부분을 코드를 작성해나가면서 추가하도록 하겠습니다.
1-1. 로컬 크로미움 기반 브라우저에 올려 사용해보기
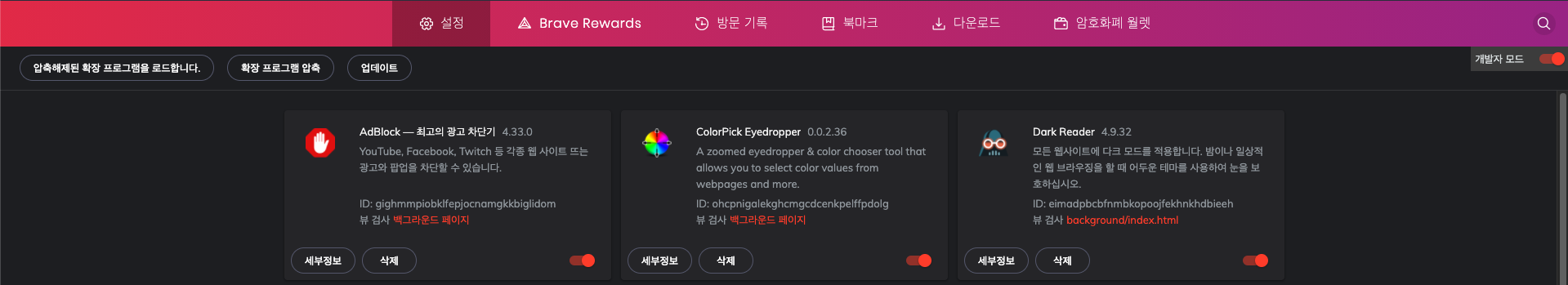
chrome://extensions를 검색창에 입력하여 접속하시거나, 익스텐션 관리 버튼의 하단의 "확장 프로그램 관리"를 눌러 접속합니다.

개발자 모드를 활성화한 후에 "압축해제된 확장 프로그램을 로드합니다"를 눌러, 파일을 업로드합니다.

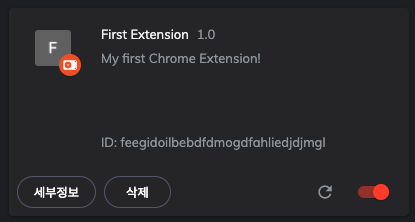
아주 간단하게 extension이 생겼습니다!
만약 여러분들이 개인적으로만 사용하고자 한다면 이 상태로 두어도 되지만, 다른 사람들에게 알리고 싶다면 스토어에 등록해야 합니다.

2. background service worker 추가 + chrome extension API reference
참고) developer.chrome.com/docs/extensions/mv3/background_pages/
기본적으로 익스텐션은 브라우저로 인해 트리거되는 이벤트에 기반한 프로그램입니다.
그러니까, 브라우저 이동, 새 탭 생성, 북마크 등록/제거 등과 같은 이벤트말입니다.
이러한 이벤트에 의해 트리거되는 익스텐션의 로직을 background service worker가 감지하고, 코딩한 이벤트 핸들러에 따라 로직을 수행합니다.
background service worker는 manifest.json에 다음과 같이 등록되어야하며,
서비스 워커 코드에서 이용하게 되는 API들 중 유저의 권한을 받아야 하는 부분은 permissions의 배열로 남겨주어야 합니다.
사용 가능한 API와 상세한 Reference는 developer.chrome.com/docs/extensions/reference/를 참고합시다.
여기서는 storage를 사용하겠습니다. localstorage와 비슷한 기능을 하지만, extension 전용이며 비동기적으로 정보를 업데이트하기 때문에 localstorage 보다 좀 더 bulk update하기에 좋은 편입니다. 자세한 내용은 문서를 직접 읽어봅시다.
"background": {
"service_worker": "background.js"
},
"permissions": ["storage"]
여튼, 이제 실제로 코드를 작성해봅시다. 아래 코드는 크롬이 시작하면, color를 저장하는 코드이고, 콘솔을 출력합니다.
let color = "#3aa757";
chrome.runtime.onInstalled.addListener(() => {
chrome.storage.sync.set({ color });
console.log("Default background color set to %cgreen", `color: ${color}`);
});
3. UI 그리기
developer.chrome.com/docs/extensions/mv3/user_interface/#popup
과거에는 browser_action라는 키였는데, action으로 명칭이 바뀌었습니다.
아래와 같은 단순 popup 뿐만 아니라, badge, tootip, Omnibox, context menu(우클릭시 메뉴) 등 다양한 UI를 설정하고 작성할 수 있습니다. redux의 경우 팝업도 있고, context menu도 있습니다.


여기서는 가장 기본적인 popup을 작성하도록하겠습니다. manifest.json에 아래처럼 등록하면 됩니다.
"action": {
"default_popup": "popup.html"
}<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="./popup.css" />
</head>
<body>
<button class="btn">Click Me!</button>
<script src="./popup.js"></script>
</body>
</html>
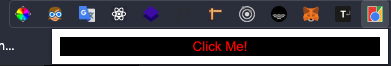
css랑 호버 이벤트, js 다 잘 먹히는 것을 확인할 수 있습니다.

4. 아이콘 등록
툴바 아이콘은 action의 default_icon으로 작성하면 됩니다. 아이콘은 정사각형이어야 하며, 안 그러면 왜곡됩니다.
툴바 바깥의 아이콘은 Icons에 등록하면 됩니다. 가급적 두 속성은 같은 것으로 설정해주는 것이 직관적입니다.
"action": {
"default_icon": {
"16": "/images/get_started16.png",
"32": "/images/get_started32.png",
"48": "/images/get_started48.png",
"128": "/images/get_started128.png"
},
},
"icons": {
"16": "/images/get_started16.png",
"32": "/images/get_started32.png",
"48": "/images/get_started48.png",
"128": "/images/get_started128.png"
}
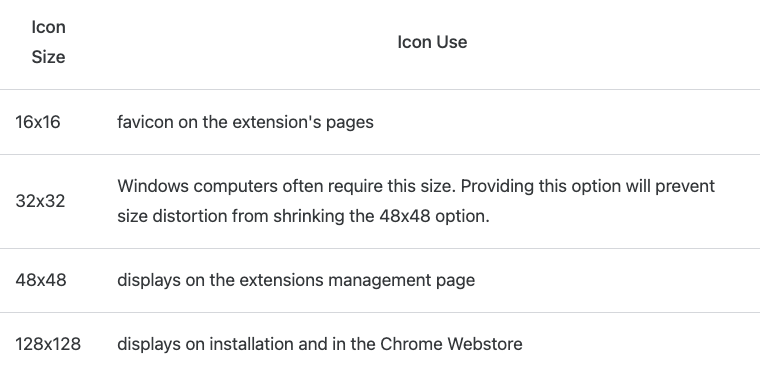
그리고 위 아이콘 사이즈는 제 마음대로 작성한게 아니라, 아래 내용에 근거하여 넣은 것입니다.

options_page
adblock을 켜보면, cog(톱니바퀴)를 누르면 설정 페이지로 이동합니다.
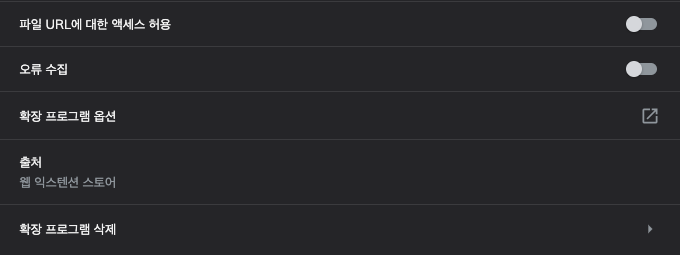
그리고 이 설정페이진, 크롬 익스텐션 관리자 페이지에서 "확장 프로그램 옵션"을 눌러서도 접속할 수 있습니다.


물론 그런거 없는 익스텐션도 많습니다만, 완성도 있는 extension을 만들고, 유저에게 다양한 옵션을 제공해주려면 options_page가 있는 것이 좋습니다.
manifest.json을 아래와 같이 작성하고
"options_page": "options.html"
HTML을 작성합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="options.html" />
</head>
<body>
<div>this is option</div>
<script src="options.js"></script>
</body>
</html>
짠! "확장 프로그램 옵션"이 떴습니다.

다른 사람도 쓰게하고 싶은데요?
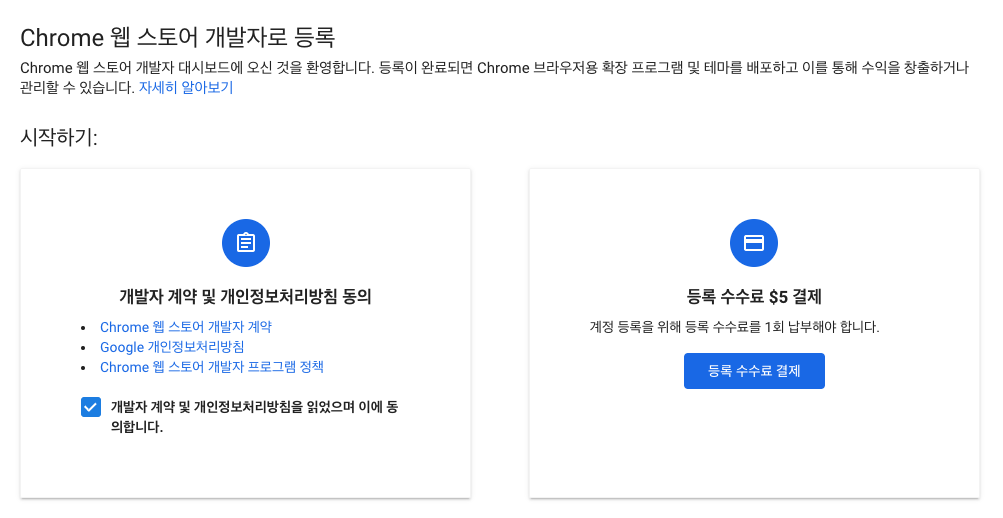
등록하면 됩니다. 등록하는데 5달러가 소요됩니다. (1계정에서 1번만 내면 됩니다. 앱스토어 디벨로퍼 가입과 같은식)
만약 계속해서 리젝을 먹인다면, 그냥 소스를 공개한 후 각자 로컬에서 사용하게끔하는 것도 방법입니다.