Responsive Web 반응형 웹 제작 플로우
이번에 랜딩페이지를 만들면서 반응형 웹을 배워야했다. 잘 알려주는 곳이 없어서 혼자 깨져가면서 익힌 제작 흐름을 옮겨본다.
다음 블로그 포스팅을 일독 후 시작해보자.
반응형 CSS 작성 가이드 : hackYa Korea
반응형 CSS 작성 가이드 hackya 2015년 09월 06일 CSS, Hidden § *이 내용은 Kopress 스터디 테마를 토대로 워드프레스 테마제작에 관해 습득하시려분들에게 알리는 글 입니다. 또 Kopress 스터디 테마가 어떻게 작성되었는지를 알려드리는 글 이기도 합니다. 사실 요즘 반응형이 아닌 css 가 없으니 “반응형” 이라고 하는 것 자체가 좀 우습긴 합니다. 보편적인 반응형 css 작성 기법과 실무경험을 통해 제가 터득한 저만의 방식
hackya.com
rem의 경우 html 태그에 따로 font-size를 주지 않으면 16px이 기본값임을 알아두자.
em의 경우 우선 자신이 속한 css 내 font-size를 따른다. 없으면 상위 태그의 font-size를 따른다.
vw, vh는 뷰포트에 가득 차는 기준이 100vw, 100vh이다.
반응형 웹 사이트으로 변환하기 위해 사용하는 CSS 요소는 다음과 같다.
- 상대 단위 (em, rem, %, auto, vw, vh, flex, grid)
- media query
- 뷰 포트
1. css 세팅
2. media query를 통해 모바일과 웹을 번갈아가며 각 컴포넌트를 개발합니다. (+ Mobile First)
3. 홈페이지 전체 골격을 만든 후 컴포넌트를 삽입합니다.
4. 실제 기기에서 테스트 합니다.
5. 완성!
1. css 세팅
최상위 태그인 html에 -webkit-text-size-adjust: none을 설정한다. 아이폰의 경우 뷰포트가 변경이 되면 자동으로 폰트 크기를 조절하는데 이를 방지하기 위해 none으로 설정합니다. auto로 설정하면 자동으로 폰트 크기를 조절합니다. rem 사용시 원하는 font-size가 있다면 적어줍시다. 그러나 기본 16px가 가장 일반적이므로 적지 않는 것이 관습입니다.
html {
-webkit-text-size-adjust: none;
font-size: 16px //rem 단위가 참고하는 값입니다. 따로 적지 않아도 기본은 16px입니다.
}
2. media query를 통해 모바일과 웹을 번갈아가며 각 컴포넌트를 개발합니다.
작업의 방식은 하나의 html과 css에 몰아넣는 것이 아니라. Divide-and-conquer 방식으로 처리하는 게 좋습니다.
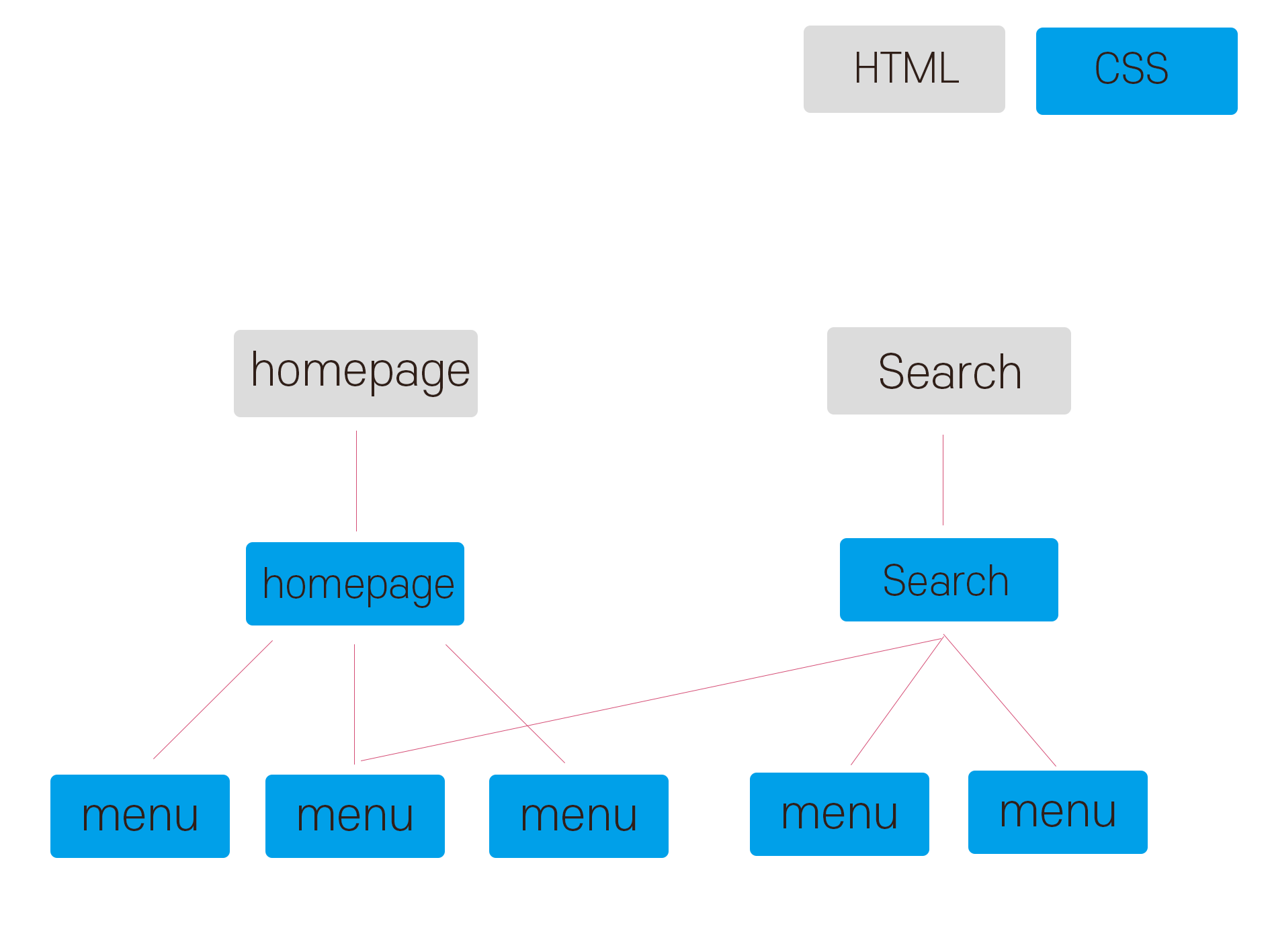
React의 component처럼 페이지를 구성할 각 요소들을 따로 구성하고 css 또한 분리해서 작성한 다음 마지막 단계에서 합치는 방식으로 작업합시다.
컴포넌트라고 말한 것은 메뉴창, 내용창, 헤더, 사이드바 등등을 한 index.html에 몰아넣지 말고 menu.html, contents.html, header.html과 같이 분리하라는 의미입니다. 그래서 이후 전체 홈페이지 레이아웃을 반응형으로 만드는데 수월합니다. React와 같은 프레임워크를 통해 개발한다면 각 단위가 컴포넌트 단위로 쪼개지므로 자연스럽게 이런 방식으로 마크업을 진행하게 되므로 사용을 권장합니다.
또, 개발 시에 전부는 아니더라도 em, rem, %, vw, vh 단위를 적극적으로 사용합니다. 또한 브라우저 크기에 민감한 컴포넌트를 개발할 때는 브라우저를 줄여가며 미리 유연하게 만듭니다. 여기서 유연하다는 것은 브라우저 크기에 반응하여 자신의 크기를 수정한다는 의미입니다. 컴포넌트 단계에서 유연하게 개발해야 그 이후 반응형으로 수정할 때 편리합니다.
미디어 쿼리에 대한 간략한 설명은 다음과 같습니다.
반응형 웹, min-width와 max-width 중 어떤 것을 사용하는게 좋을까
글을 시작하기 전에..이 질문에 대한 답은 정답이 없으며, 작업자 개개인마다 선호하는 방식이 다를 수 있습니다. 이 글 역시 제 생각을 쓴 것이니 참고 삼아 봐주세요~ 반응형 웹을 만드는 요소는 여러가지가…
studiomeal.com


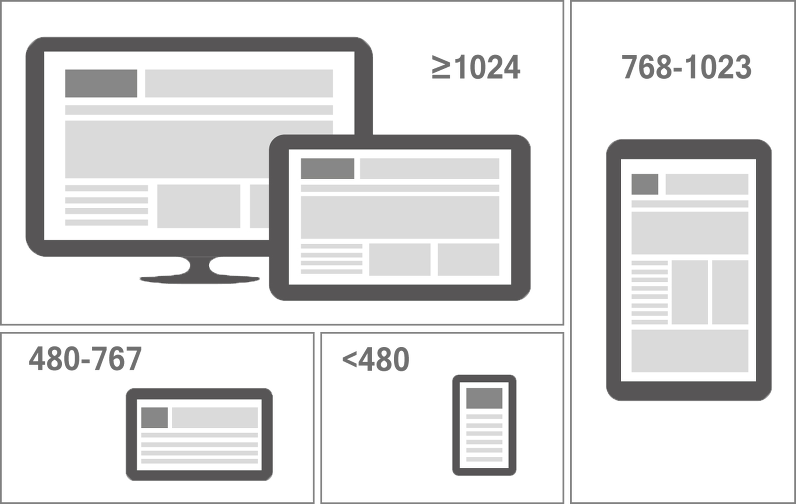
해상도 분기점에는 여러 기준이 있지만 일반적으로 다음 기준을 사용합니다.
pc : 1024px ~
테블릿 가로, 테블릿 세로 : 768px ~ 1023px
모바일 가로, 모바일 세로 : ~ 768px
따라서 다음 순서대로 media query를 이용합니다. 종종 테블릿을 고려하지 않을 경우 pc와 모바일만 설정하기도 합니다. 여기에서는 대개 골격의 width를 %로 주어서 보여지는 크기를 수정하곤합니다.
min-width를 사용하는 경우 스마트폰 등 가장 작은 사이즈에서의 레이아웃을 기본으로 하고, 점차 확장되어가는 형태로 CSS를 작성합니다. (Mobile First) 헷갈리지 말아야 할 것이 min-width: 1000px 이면 1000px 이상인 경우에 적용됩니다.
max-width를 사용하는 경우 데스크탑용의 가장 큰 화면 사이즈의 레이아웃을 기본으로 하고, 점차 축소하는 형태로 CSS를 작성합니다. 헷갈리지 말아야 할 것이 max-width: 1000px 이면 1000px 이하인 경우에 적용됩니다.
min-width를 사용해서 점점 확장해가는 방식을 선호(Mobile First)하는데, 이유는 대부분의 경우 작은 사이즈에서의 레이아웃이 더 심플하기 때문이에요. 레이아웃이 심플하다는 것은 그만큼 CSS 코드도 단순하다는 이야기지요. 심플한 것에 점점 무언가를 추가하는 것이, 복잡한 것에서 점점 빼가며 단순화하는 것 보다 낫다고 생각합니다. 복잡한 레이아웃을 위해 작성한 CSS 코드를 단순한 형태의 레이아웃으로 바꾸려면 복잡한 기능들을 취소하는 코드도 그만큼 덕지덕지 붙어야 하거든요.
max-width를 사용할 때
그냥 작성하는 내용은 큰 화면의 웹에서 작동하고
일부 max-width로 제한 하는 내용이 모바일 화면 크기에서 작동합니다.
PC와 모바일, 테블릿 지원
/* 1024px 이상일 경우 적용할 내용을 적습니다.*/
@media all and (max-width: 767px) {
/*767px 이하일 때 적용되는 스타일입력*/
/*모바일 스타일입력*/
}
@media all and (min-width: 768px) and (max-width: 1023px) {
/*768px 이상, 1023px 이하일 때 적용되는 스타일입력*/
/*테블릿 스타일입력*/
}
min-width를 사용할 때
그냥 작성하는 내용이 작은 화면에서 작동하고
큰 화면의 웹에서는 min-width로 제한한 내용이 작동합니다.
/* 766 이하의 작은 화면에서 적용할 내용을 적습니다. */
@media all and (min-width: 767px) and (max-width: 1023px) {
/*767 이상부터 작동하는 내용(태블릿) */
}
@media all and (min-width: 1023px) {
/*1024 이상부터 작동하는 내용 (데스크탑)*/
}
3. 홈페이지 전체 골격을 만든 후 컴포넌트를 삽입합니다.
<body>
<div class="page">
<!-- header -->
<header class="header"></header>
<!-- menu -->
<!-- contents -->
<section class="contents"></section>
<!-- left side bar-->
<aside class="side left-side"></aside>
<!-- right side bar -->
<aside class="side right-side"></aside>
<!-- footer -->
<footer class="footer">
© A Hat in Time
</footer>
</div>
골격을 만든 후에는 작성한 컴포넌트를 복붙합니다.
이미 컴포넌트들을 반응형으로 만들어 놓았으므로 따로 작업할 것은 없습니다. 그러나 오류가 있을 경우 다시 컴포넌트 단계로 돌아가 작업하는 것이 좋습니다.

참고로, css 파일관리는 일원화 하는 것이 좋습니다. 저는 모든 html 파일에 index.css만 할당하고 그 index.css에 각 컴포넌트에 적용한 css를 임포트(@import "주소")하는 방식으로 관리합니다. 이 방식을 사용하면 컴포넌트를 병합할 때 css를 일일히 지정하는 것보다 훨씬 빠르게 완성할 수 있습니다.

//index.css에 전부 import하면 편리하다
@import "./reset.css";
@import "./menu.css";
@import "./search.css";
@import "./infolist.css";
@import "./msg\,user.css";
@import "./modal.css";
@import "./cardlist.css";
4. 실제 기기에서 테스트 합니다.
크롬 개발자 도구를 통해서 각 기기에서 보이는 모습을 확인할 수 있습니다만 이건 어디까지나 개발 도중 편하게 보기 위한 임시적인 도구였습니다. 웹을 출시하기 전 반드시 실제 기기에서 테스트해보시길 바랍니다.
Adobe Edge Inspect CC를 사용하면 실제 모바일 웹에서 확인할 수 있습니다.
유료라서 귀찮으시다면 AWS S3 정적 웹 호스팅을 이용해서 모바일로 접근해봅시다.

5. 완성!