Programming Language/🟨 Javascript
외부 패키지 없이 순수하게 Card Slider 만들기
DarrenKwonDev
2020. 12. 17. 03:32
이거 만드는데 5시간이나 걸렸습니다 ㄷㄷ
css를 너무 오랜만에 해서 감을 잃은듯...
Card
import React from "react";
import StyledCard from "./style";
function Card({ img = "", title = "", text = "", author = "" }) {
return (
<StyledCard className="card-item">
<div className="card-image-wrapper">
<img className="card-img" src={img}></img>
</div>
<div className="card-content">
<h1 className="card-header">{title}</h1>
<h3 className="card-middle">{author}</h3>
<p className="card-text">{text}</p>
</div>
</StyledCard>
);
}
export default Card;
import styled from "styled-components";
const StyledCard = styled.div`
border-radius: 0.4rem;
overflow: hidden;
-webkit-box-shadow: 0 3px 5px rgba(0, 0, 0, 0.2);
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.2);
cursor: pointer;
transition: 0.2s;
/* 카드의 크기 */
width: 300px;
height: 300px;
.card-image-wrapper {
height: 150px; // 높이를 고정해줘야 이미지 고유의 높이를 반영하지 않고 균등하게 됨
overflow: hidden;
}
&:hover {
transform: translateY(-0.7%); // 위로 살짝 들리게
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.3);
.card-img {
transition: transform 0.5s ease;
height: 150px; // 높이를 고정해줘야 이미지 고유의 높이를 반영하지 않고 균등하게 됨
transform: scale(1.25);
}
}
.card-img {
display: block;
width: 100%;
height: 150px; // 높이를 고정해줘야 이미지 고유의 높이를 반영하지 않고 균등하게 됨
object-fit: cover;
}
/* 이하 제목, 닉네임, 설명 등 */
.card-content {
padding: 1rem;
overflow: hidden;
/* 제목 */
.card-header {
font-size: 1rem;
font-weight: 600;
margin-bottom: 0.5rem;
/* 글자가 너무 길어질 경우 말줄임표로 대체 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
/* 글쓴이 */
.card-middle {
margin-bottom: 0.5rem;
/* 글자가 너무 길어질 경우 말줄임표로 대체 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
/* 글 */
.card-text {
font-size: 1rem;
line-height: 1.3;
/* letter-spacing: 0.1rem; */
/* 글자가 너무 길어질 경우 말줄임표로 대체 */
/* overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap; */
}
}
`;
export default StyledCard;
위 Card를 활용한 Slider
import React, { useRef, useEffect } from "react";
import StyledCardSlider from "./style";
function CardSlider({ children }) {
const SliderRef = useRef(null);
const handleLeftClick = (e) => {
console.log(e);
console.log(SliderRef.current.scrollLeft); // 현재 스크롤의 왼쪽 좌표를 얻음. scrollRight는 없음
SliderRef.current.scrollLeft -= 300; // 이 방식으로 움직이고 , 부드러운 움직임은 scroll-behavior로.
};
const handleRightClick = (e) => {
SliderRef.current.scrollLeft += 300;
// SliderRef.current.scroll({ left: -50, behavior: "smooth" });
};
return (
<StyledCardSlider ref={SliderRef}>
<button className="left-button" onClick={handleLeftClick}>
왼
</button>
{children}
<button className="right-button" onClick={handleRightClick}>
오
</button>
</StyledCardSlider>
);
}
export default CardSlider;
import styled from "styled-components";
const StyledCardSlider = styled.div`
display: flex;
align-items: center;
width: 100%;
padding: 20px;
overflow-x: auto; // 👈 중요
scroll-behavior: smooth; // 중요. 부드럽게 움직이게 하려고.
.card-item {
flex-shrink: 0; // 👈 중요
margin: 0 10px 0 0; // 각 아이템간의 간격
}
/* 스크롤바 속성 */
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
&::-webkit-scrollbar {
display: none; /* Chrome, Safari, Opera*/
}
button {
position: absolute;
z-index: 10;
}
.left-button {
left: 35px;
}
.right-button {
right: 35px;
}
`;
export default StyledCardSlider;
사용법
<CardSlider>
<Card
img="https://images.unsplash.com/photo-1608108707326-215150457c9f?ixid=MXwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwzfHx8ZW58MHx8fA%3D%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=60"
title="제목"
text="아이고 뭐라도 써야 합니다. 내용이 들어가야 하거든요"
author="닉네임"
/>
<Card
img="https://images.unsplash.com/photo-1608108707326-215150457c9f?ixid=MXwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwzfHx8ZW58MHx8fA%3D%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=60"
title="제목"
text="아이고 뭐라도 써야 합니다. 내용이 들어가야 하거든요"
author="닉네임"
/>
<Card
img="https://images.unsplash.com/photo-1608108707326-215150457c9f?ixid=MXwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwzfHx8ZW58MHx8fA%3D%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=60"
title="제목"
text="아이고 뭐라도 써야 합니다. 내용이 들어가야 하거든요"
author="닉네임"
/>
<Card
img="https://images.unsplash.com/photo-1608108707326-215150457c9f?ixid=MXwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwzfHx8ZW58MHx8fA%3D%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=60"
title="제목"
text="아이고 뭐라도 써야 합니다. 내용이 들어가야 하거든요"
author="닉네임"
/>
<Card
img="https://images.unsplash.com/photo-1608108707326-215150457c9f?ixid=MXwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwzfHx8ZW58MHx8fA%3D%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=60"
title="제목"
text="아이고 뭐라도 써야 합니다. 내용이 들어가야 하거든요"
author="닉네임"
/>
<Card
img="https://images.unsplash.com/photo-1608108707326-215150457c9f?ixid=MXwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwzfHx8ZW58MHx8fA%3D%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=60"
title="제목"
text="아이고 뭐라도 써야 합니다. 내용이 들어가야 하거든요"
author="닉네임"
/>
</CardSlider>
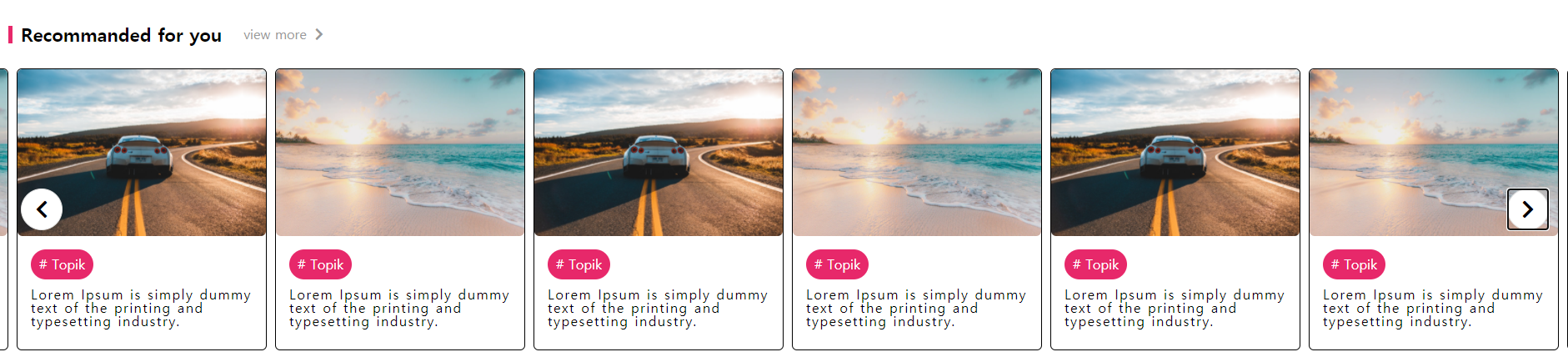
위를 이용한 프로젝트의 일부분을 캡쳐해보았습니다.

추가적으로, ie나 safari 환경에서 스크롤이 부드럽게 움직일 수 있도록 pollyfill까지 적용하시면 됩니다.